How to Add a Map to Squarespace
Adding a map to your Squarespace website is a great way to help visitors find your physical location, whether it’s a store, office, or event venue.
Here’s a simple guide in three steps to add a map to your site.
Step 1: Log into Your Squarespace Account.
First, navigate to Squarespace and log in to your account. Click on your website you want to add your map into.
Step 2: Add the Map Embed Block.
Once logged in, Go to the Pages section on the left-hand side of the editor, and click on the page or location where you want your map to go. A great place I usually put maps are at the bottom of the homepage, or on the Contact page of of a website - it’s a great way for users to find your location before they reach out!
Once you’ve found where you want to add your links, click the + Add Block button.
Step 2: Add the Map Block.
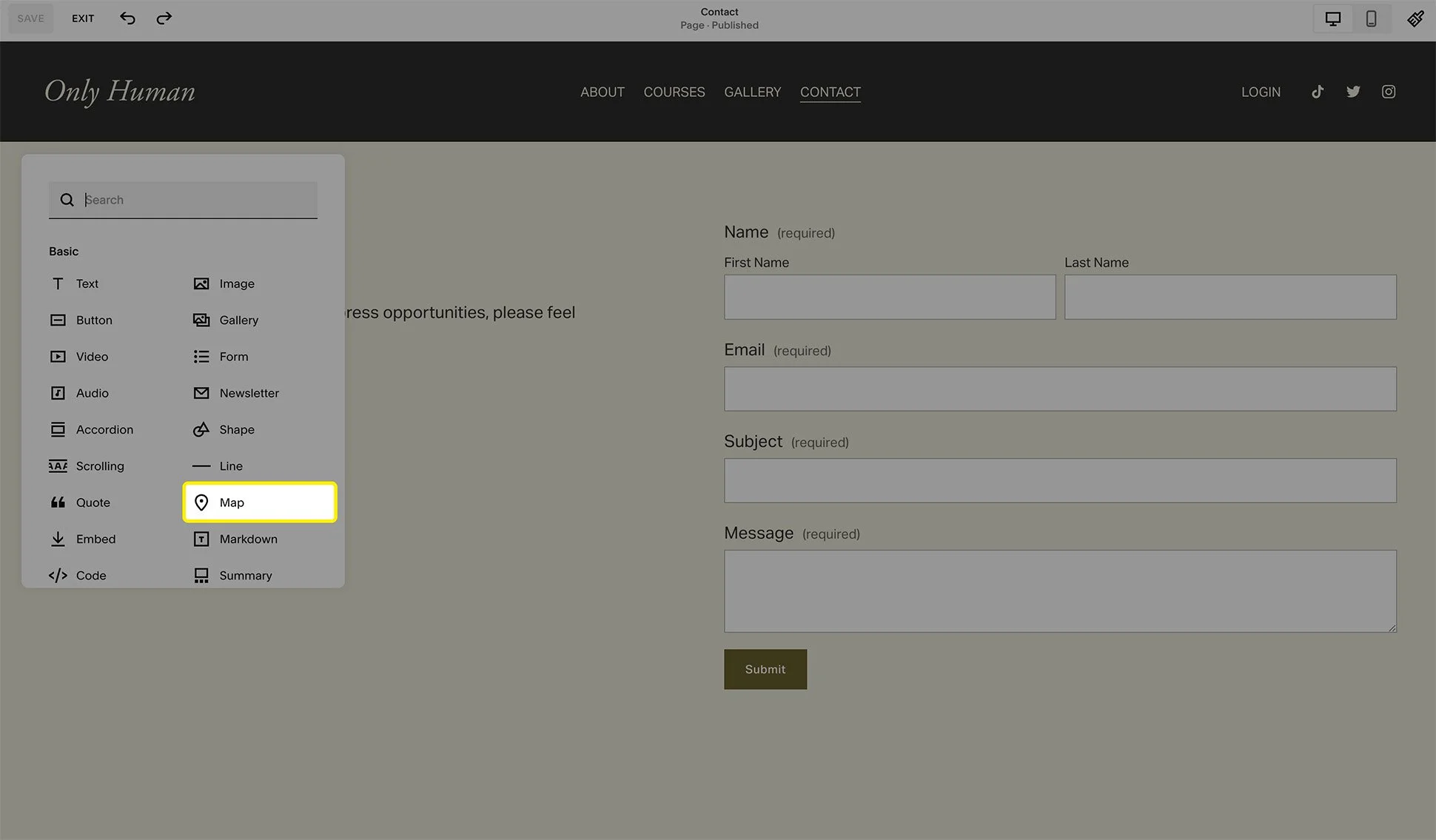
Once logged in, Go to the Pages section on the left-hand side of the editor, and click on the page or location where you want your map to go. A great place I usually put maps are at the bottom of the homepage, or on the Contact page of of a website - it’s a great way for users to find your location before they reach out!
Once you’ve found where you want to add your links, click the + Add Block button.
Now scroll down and find the Map block, which will display the location map for your business.
Step 3: Configure Your Map.
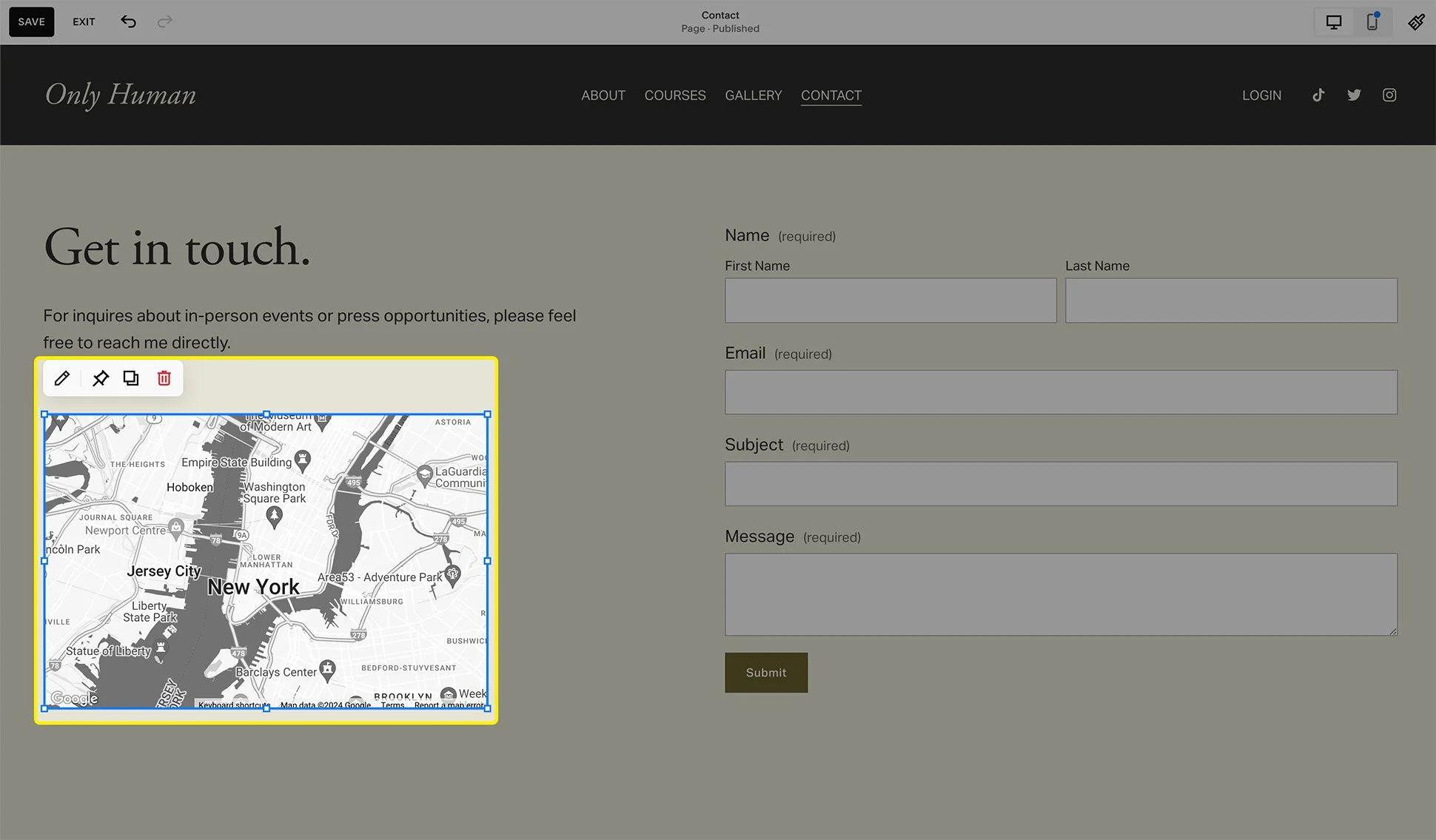
Once the Map block is added to your page, you can move it where you want your links to appear.
To add in your business address, click the Edit icon (pencil).
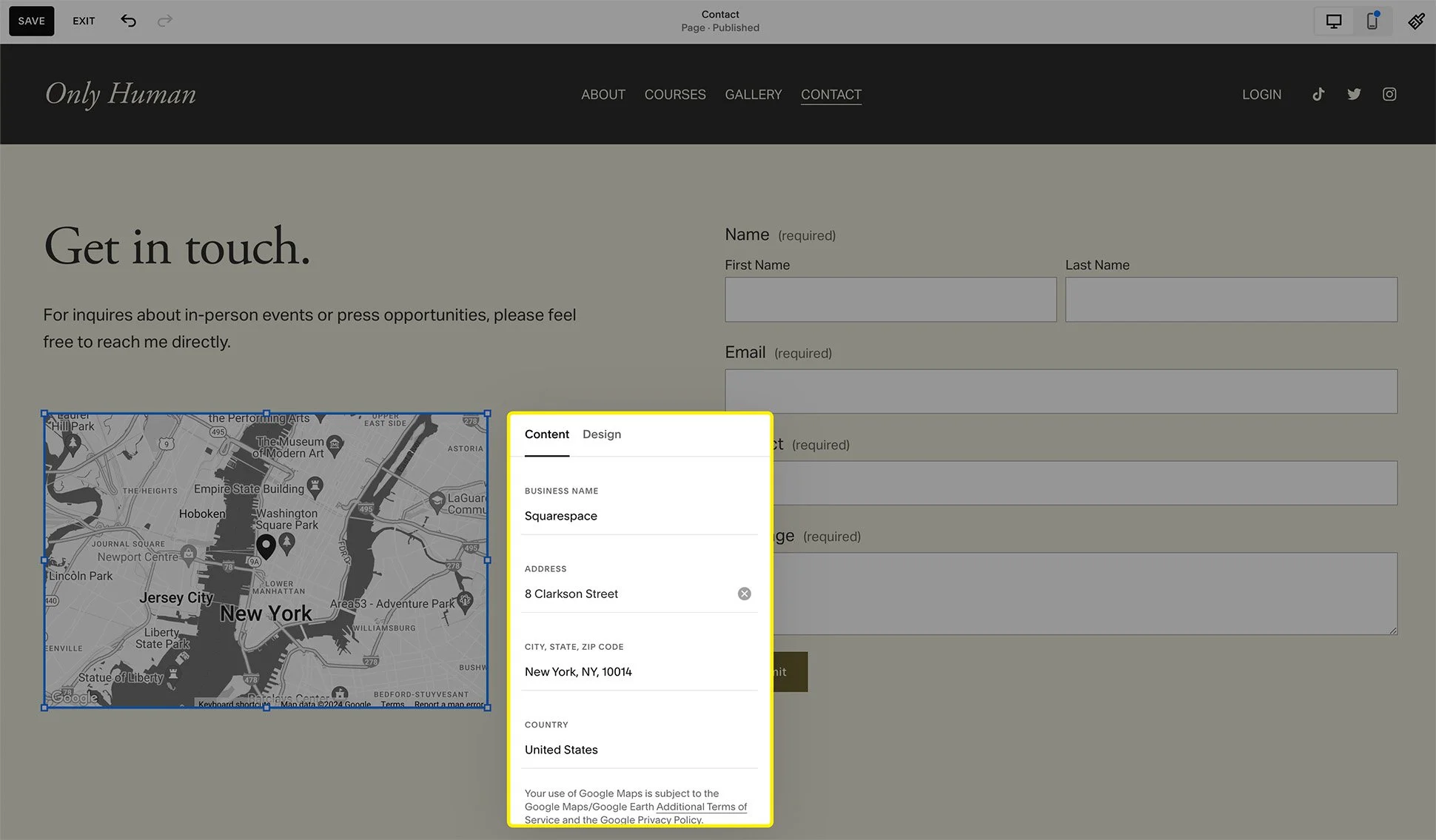
From here, you can add in your business address and business name to update the map’s preview.
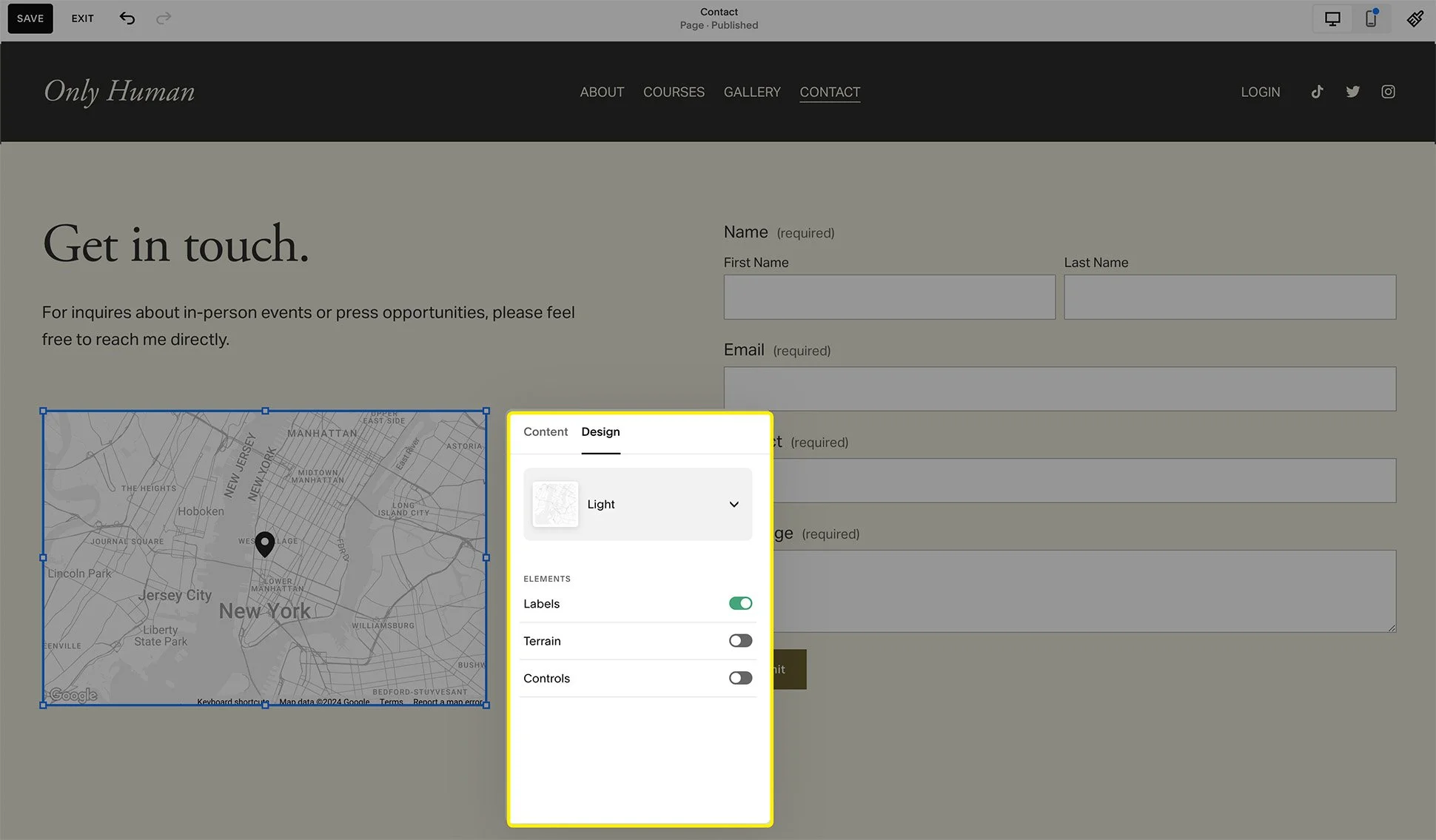
Step 4: Design and Style your Map.
Now is the fun part! Click on the Design tab at the top, and style your map to match your website’s look and feel.
There’s a few different map types you can use, including: satellite, light and dark options!
You can also change if you want labels, terrain detail, and map controls switched on or off too - to give your users more control.
Step 5: Save your Changes!
That’s it! After configuring your map and customizing the design, click Save in the top-left corner of the page editor.
Your changes will be applied to your live website immediately, and you’ll be good to go!
Frequently Asked Questions
Here are some frequently asked questions about adding a map to your Squarespace website:
Can I add multiple locations on the same map?
Currently, the built-in Map Block in Squarespace supports only a single location at a time. However, if you want to display multiple locations, you can create a custom map with Google Maps, embed it in your Squarespace site, and include as many markers as you need.
How do I adjust the map’s size?
You can change the map’s size by resizing the Map Block within the page editor. Simply hover over the edges of the block and drag to resize. For more precise control, try adjusting the layout or column width in the editor, as the map will automatically resize to fit the allocated space.
Can I change the style of the map?
Squarespace provides a few customization options in the Map Block, such as zoom level and color scheme. If you need more detailed style options, you might consider creating a custom-styled Google Map and embedding it using the Code Block. Google Maps offers different themes, like dark mode or minimalist, which may fit your brand style.
Is it possible to embed a Google Map instead of using Squarespace’s Map Block?
Yes, you can embed a Google Map by copying the embed code directly from Google Maps. Once you have the code, add a Code Block to your page in Squarespace, paste in the code, and save. This method is especially useful for multi-location maps or custom-styled maps.
Why isn’t my location displaying correctly on the map?
This can happen if the address entered isn’t recognized by Squarespace’s map provider. Try re-entering the address, double-checking for typos, or using a nearby landmark. If issues persist, creating an embedded Google Map is a good alternative, as it typically offers more precise address handling.
Will the map work on mobile devices?
Yes, the Map Block in Squarespace is mobile-responsive, so it should adjust automatically to fit screens of different sizes. If you use a custom Google Map, it should also be responsive, but it’s best to preview your site on multiple devices to ensure it displays as expected.
Your users will thank you for adding this.
Congrats! You’ve officially reached the bottom of the article.
Want more tips like this? Join my newsletter below! It’s free, and I won’t spam you.
Your Squarespace Designer
Hi, I’m Nick. I've been designing killer brands and stunning websites for over five years. I have worked with all types of clients of all sizes, from entrepreneurs to global corporations, and I combine my graphic design & branding experience with Squarespace specialism to make bespoke websites that are uniquely you.
Ready to discuss your project? Book a free 15 min consultation call!